| vant在自定义的 van | 您所在的位置:网站首页 › vant dropdown › vant在自定义的 van |
vant在自定义的 van
|
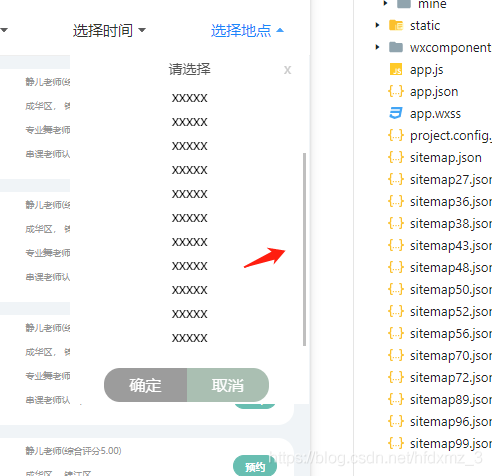
我们还是这个item 我们要在里面加东西 这可咋整 请选择 x xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx xxxxx 确定 取消这代码怎么粘上来这么丑
我们要这个效果 中间可以自由滚动 上下固定
我们直接给最外层的一个弹性盒加换轴方向 中间 给 overflow-x:hidden; flex:1 .choice { width: 434rpx; height: 634rpx; display: flex; flex-direction: column; .choice_top { width: 100%; height: 50rpx; text-align: center; line-height: 50rpx; color: rgb(83, 83, 83); position: relative; .over { color: rgb(203, 203, 203); position: absolute; right: 15rpx; top: 0; width: 50rpx; height: 50rpx; } } .choice_middle { overflow-x: hidden; flex: 1; text-align: center; } .choice_bottom { width: 100%; height: 100rpx; .choice_we { width: 300rpx; height: 63rpx; margin-left: 63rpx; margin-top: 35rpx; .choice_we_left { float: left; height: 63rpx; width: 50%; text-align: center; line-height: 63rpx; font-size: 30rpx; color: #fff; background-color: rgb(156, 156, 156); border-top-left-radius: 30rpx; border-bottom-left-radius: 30rpx; } .choice_we_right { float: left; height: 63rpx; width: 50%; text-align: center; line-height: 63rpx; font-size: 30rpx; color: #fff; background-color: rgb(170, 191, 178); border-top-right-radius: 30rpx; border-bottom-right-radius: 30rpx; } } } } }
|
【本文地址】
公司简介
联系我们